omktg
Active Member
Hey guys, @Yaros @Ekaterina Sayapina
Here is a comparison between the Raphael theme and 2 Shopify themes that have the highest conversion rate.
From left to right: Raphael - Shoptimized - Booster
Shoptimized is the Shopify theme with the highest CR, because of its design elements that increase conversions. Booster is another Shopify theme with high CR.
Is there prove that those are the ones with the highest CR?
Yes it is:

Who is Mohamed Ali Aguel?
Well he runs several 7 figure e-commerce stores... and makes 2 million USD a month on average

Tristan Broughton, he runs several successful dropshipping stores.
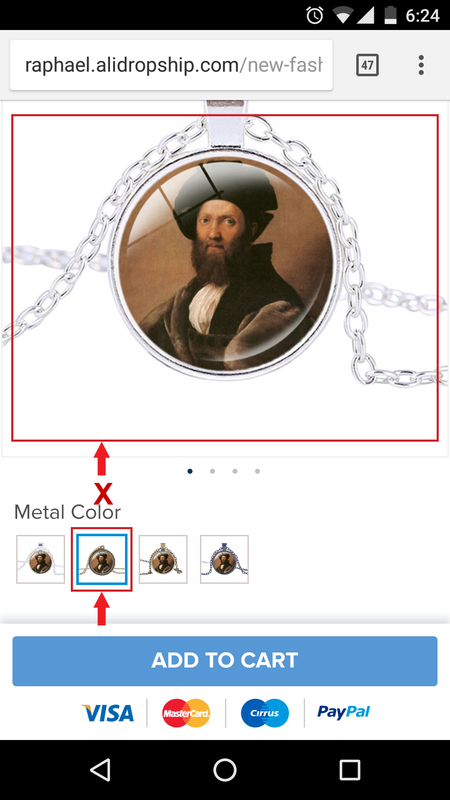
Desktop View: Noticed that the Raphael product image looks weird? like double... Well, this is because on desktop the displayed image has an strange displacement at the bottom while scrolling. Like a wrong applied parallax effect, that should be fixed.

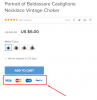
Mobile View: Take a look at the design elements. Why have you placed the TITLE, PRICE and REVIEWS before the image? Have you guys tested this? Is there a theme that has proved that it works?
If you want to add conversion boosting features to your themes, then you should look at what is working here:
https://shoptimized.net/theme/#features
From left to right: Raphael - Shoptimized - Booster

Here is a comparison between the Raphael theme and 2 Shopify themes that have the highest conversion rate.
From left to right: Raphael - Shoptimized - Booster
Shoptimized is the Shopify theme with the highest CR, because of its design elements that increase conversions. Booster is another Shopify theme with high CR.
Is there prove that those are the ones with the highest CR?
Yes it is:
Who is Mohamed Ali Aguel?
Well he runs several 7 figure e-commerce stores... and makes 2 million USD a month on average
Tristan Broughton, he runs several successful dropshipping stores.
Desktop View: Noticed that the Raphael product image looks weird? like double... Well, this is because on desktop the displayed image has an strange displacement at the bottom while scrolling. Like a wrong applied parallax effect, that should be fixed.

Mobile View: Take a look at the design elements. Why have you placed the TITLE, PRICE and REVIEWS before the image? Have you guys tested this? Is there a theme that has proved that it works?
If you want to add conversion boosting features to your themes, then you should look at what is working here:
https://shoptimized.net/theme/#features
From left to right: Raphael - Shoptimized - Booster