Hi,
I've a problem of compatibility beetween Alidropship for Woocommerce and my theme.
Everything is ok except for the images/labels for products variations.
My theme includes "Woocommerce variation swatches" plugin. When Alidropship is disabled everything is ok, but when I enable it, the labels don't appear in front office. With the author of the theme we found a solution for the color part, not perfect but ok. But the problem with Size Variation remains and there's no solution.
As a result the look of my product page isn't good at all.
Is there a solution please ?
I add screenshots :
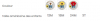
Without Alidropship active :

With Alidropship activated :

Thanks and regards.
I've a problem of compatibility beetween Alidropship for Woocommerce and my theme.
Everything is ok except for the images/labels for products variations.
My theme includes "Woocommerce variation swatches" plugin. When Alidropship is disabled everything is ok, but when I enable it, the labels don't appear in front office. With the author of the theme we found a solution for the color part, not perfect but ok. But the problem with Size Variation remains and there's no solution.
As a result the look of my product page isn't good at all.
Is there a solution please ?
I add screenshots :
Without Alidropship active :
With Alidropship activated :
Thanks and regards.
