But if that's too tricky for mobile ... just
1. Create a page called "Select Currency" put the currency widget shortcode in it ... (In the Text tab)
<center><strong>Please Note:</strong> This will change the currency displayed in the store, but the final price at the checkout will be in $US Dollars.</center>
<center>[adsw_currency_switcher]</center>
2. Install
Advanced CSS Editor plugin, add the CSS for the Tablet and Mobile ...
.button span {
font-size: 8px;
}
.widget.widget-adsw-currency-selector a.currency-item {
font-weight: 600!important;
color: #000000;
font-size: 12px;
background-color: #ffffff;
border-bottom: 1px solid #ffffff!important;
}
.widget.widget-adsw-currency-selector .currency-carret {
padding-bottom: 0px;
padding-top: 0px;
font-weight: 1000;
font-size: 0px;
color: #ffffff;
}
.widget.widget-adsw-currency-selector .currency-carret {
border-radius: 12px;
border-style: solid;
border-color: #d9d9d9;
border-width: 1px;
padding-bottom: 0px;
padding-top: 0px;
font-weight: 900;
color: #000000;
background-color: #f2f2f2;
}
3. Then put a Button (Button 1) linked to that page (
/select-currency/) labeled "Select Currency" in the mobile header next to the Cart Icon.
View attachment 5527
4. Also put a link to it in the side popout menu.
Done!

Final result in mobile page..
View attachment 5528
For the
PC'Desktop CSS put this for the Currency Widget in the Header
.widget.widget-adsw-currency-selector {
border: none;
padding-left: 0rem!important;
padding-right: 0rem!important;
max-width: 100%;
}
.widget.widget-adsw-currency-selector a.currency-item {
width: 115px;
font-size: 10px;
font-weight: 600!important;
color: #000000;
background-color: #ffffff;
border-bottom: 1px solid #ffffff!important;
}
.widget.widget-adsw-currency-selector .currency-carret {
border-radius: 12px;
border-style: solid;
border-color: #d9d9d9;
border-width: 1px;
padding-bottom: 0px;
padding-top: 0px;
font-weight: 900;
color: #000000;
background-color: #f2f2f2;
}
Put the HTML (HTML 1) element with the shortcode here .... It's the only place it will work properly.
View attachment 5529
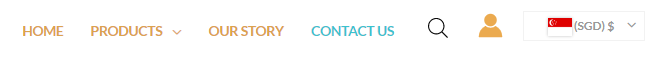
Desktop result ...
View attachment 5530
This works 100% in all browsers if you can follow simple directions and have at least half a brain in your head ... LOL