Victoria Kudryashova
Administrator
Main features:

1. If you enable Variations color settings you'll be able to use color samples instead of thumbnails. Just remove variation image :

Set a color for this attribute in Product -> Attributes:

and get a result:

If you want thumbnail again just set an image for that variation.
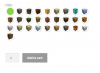
2. You can change a form of your variations by enabling/disabling switcher 'Round variations' :


3. You can change the size of variation images: max width and height is 50 px:


4. CSS field lets you add or edit your own styles whenever you want on a site.
- Image Editor minor optimisation improvements - few bugs were fixed concerning WordPress editor options.
- More 'Nice attributes' settings added (read also about 'Nice attributes' HERE)

1. If you enable Variations color settings you'll be able to use color samples instead of thumbnails. Just remove variation image :
Set a color for this attribute in Product -> Attributes:

and get a result:

If you want thumbnail again just set an image for that variation.
2. You can change a form of your variations by enabling/disabling switcher 'Round variations' :


3. You can change the size of variation images: max width and height is 50 px:

4. CSS field lets you add or edit your own styles whenever you want on a site.
Attachments
Last edited:
