the_lyall
Active Member
I installed AliShipping plugin on one of my sites today and decided to add the shipper/carrier icons to it like on AliExpress. I also changed a couple of other bits so I'm sharing here in case anyone wants to copy.
First of all, I wanted to completely remove the shipping calculation from the cart page. As well as the WooCommerce settings to disable it, I removed it completely with this function:
So now it only shows shipping on the checkout page after a country is entered.
I noticed that when you have a single product in the cart it shows the shipping method name and delivery time in a single line (WooCommerce default) but where there is more than one product in the cart (per product shipping kicks in) then it shows the delivery time on a new line underneath the shipping method name.
The below functions:
1) removes the colon at the end of the shipping method line
2) splits the standard shipping options onto two lines at the first '(' symbol (and removes the open bracket)
3) wraps the delivery time in a span and gives it a CSS class of .timing so you can style/position it (and removes the close bracket)
You can leave the open/close brackets in but I removed them to match the per-product shipping from the AliShipping plugin.
They're three separate functions just because I added them at different times and I'm disorganised
Also you can use this to change the 'Shipping' title to say whatever you want (for when there's one product on the order):
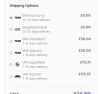
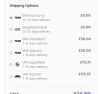
Then the fun part was adding the carrier images with CSS. Again, this needs to be done separately for when there's a single product in the order and for when there are multiple products on the order, as the shipping methods display in different ways for each one.
For the images I used data URIs like AliExpress does, and I made my own for 'registered post' but you can use any image you want by using a free 'image to data URI' converter - there are loads on Google and I just used the first one that came up. Using data rather than images is better for site speed and reduces the number of calls.
This is what the end result is regardless of whether it's per order shipping or per product shipping:

Here's the CSS, which will need adjusting based on your theme. It works the same on mobile, as my websites are all mobile responsive.
For the single product orders:
First the three EMS logo examples:
I can't post enough characters so I'll just include the Data URIs for the other images later.
For multi-product orders
Adding them for per-product shipping was a bit more complicated:
Then add the following for each of the carriers to add the images in, and tweak the positioning with the margins as necessary. You can also change the size of the images by changing the background size, width and height values and then adjusting the padding and margin values to compensate:
As per the DHL example above, use the !important tag if you need to change the margins and it will then override the ones you set earlier.
I'll add the Data URIs for each of the images in comments as they're too long to add here, just change which labels/inputs your targeting and update the background-image URL with the image URIs.
Also, this function will change the free shipping options from showing no price to showing 0.00 (for single product orders, I'm still working on for per-product shipping):
It'll take some fiddling for your theme but if you want to add the images like I did hopefully this will help, and might save you the time of figuring it out that it took me.
First of all, I wanted to completely remove the shipping calculation from the cart page. As well as the WooCommerce settings to disable it, I removed it completely with this function:
PHP:
function disable_shipping_calc_on_cart( $show_shipping ) {
if( is_cart() ) {
return false;
}
return $show_shipping;
}
add_filter( 'woocommerce_cart_ready_to_calc_shipping', 'disable_shipping_calc_on_cart', 99 );So now it only shows shipping on the checkout page after a country is entered.
I noticed that when you have a single product in the cart it shows the shipping method name and delivery time in a single line (WooCommerce default) but where there is more than one product in the cart (per product shipping kicks in) then it shows the delivery time on a new line underneath the shipping method name.
The below functions:
1) removes the colon at the end of the shipping method line
2) splits the standard shipping options onto two lines at the first '(' symbol (and removes the open bracket)
3) wraps the delivery time in a span and gives it a CSS class of .timing so you can style/position it (and removes the close bracket)
You can leave the open/close brackets in but I removed them to match the per-product shipping from the AliShipping plugin.
They're three separate functions just because I added them at different times and I'm disorganised
PHP:
add_filter( 'woocommerce_cart_shipping_method_full_label', 'remove_shipping_label', 9999, 2 );
function remove_shipping_label( $label, $method ) {
$new_label = preg_replace( '/:+/', '', $label );
return $new_label;
}
add_filter( 'woocommerce_cart_shipping_method_full_label', 'add_shipping_label_line', 9999, 2 );
function add_shipping_label_line( $label, $method ) {
$new_label = preg_replace( '/\(/', '<br/><span class="timing">', $label );
return $new_label;
}
add_filter( 'woocommerce_cart_shipping_method_full_label', 'add_shipping_label_end', 9999, 2 );
function add_shipping_label_end( $label, $method ) {
$new_label = preg_replace( '/\)/', '</span>', $label );
return $new_label;
}Also you can use this to change the 'Shipping' title to say whatever you want (for when there's one product on the order):
PHP:
add_filter( 'woocommerce_shipping_package_name', 'custom_shipping_package_name' );
function custom_shipping_package_name( $name ) {
return 'Shipping Options:';
}Then the fun part was adding the carrier images with CSS. Again, this needs to be done separately for when there's a single product in the order and for when there are multiple products on the order, as the shipping methods display in different ways for each one.
For the images I used data URIs like AliExpress does, and I made my own for 'registered post' but you can use any image you want by using a free 'image to data URI' converter - there are loads on Google and I just used the first one that came up. Using data rather than images is better for site speed and reduces the number of calls.
This is what the end result is regardless of whether it's per order shipping or per product shipping:

Here's the CSS, which will need adjusting based on your theme. It works the same on mobile, as my websites are all mobile responsive.
For the single product orders:
First the three EMS logo examples:
CSS:
label[for=shipping_method_0_ems_zx_zx_us], label[for=shipping_method_0_e_ems], label[for=shipping_method_0_ems]{
padding-left:40px;
line-height:20px;
}
label[for=shipping_method_0_ems_zx_zx_us]:before, label[for=shipping_method_0_e_ems]:before, label[for=shipping_method_0_ems]:before{
content:"";
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFwAAAA8CAYAAADrG90CAAAABGdBTUEAALGPC/xhBQAABkhJREFUeAHtmGuIVVUUxy3zkT1Mmx6Yek2nN1H2klKsaaYoAykrrDCUioKEgiIK80MShVH0pb74QZmoUDJ70YMeOoNpL8tHWaESM5CSpFT28lFa/9/MXrLmcM69M3fuhxHWH/6utddae599/2edfc7Yr18gFAgFQoFQIBQIBUKBUCAUCAVCgVAgFAgFQoFQIBQIBUKBUCAUCAVCgVAgFAgFeqDAYRVqz1e+rkJNNekWTdpfzcRDfU4lwdv1A0s1/pFbtd6otOZk2We6sf5O1UxJdRfLLiqYM1PxtS43Uv5LYt7vnK34RleLe504TzyOgcO78u8X/3OxmrsDteI9iWyMi9WCzVrH8JSc7qy51CbIzi0zB8E8XtAgb/3dig92hfXy3y6otfnNyvcXe4Ujyszep9yClH9Flm6pBba7RU6Sv0H0HWi+2dOUX+HmDJf/WZpjNdiSOFQ0jJFzgfid6OsQuk3cI4LLxQdFGuxD0WrlHvSJsY8XxdvEqlFO8PlataHqlfMn0i3XptQQWboKlkOzkib4kfK/SJTpglkaHesiZ8p/REQsExHLTfhXBMPEseIbDBKslqH52HHiVQR7g3KC81Kj+zwGaTBDPNwHe+BvVu2vqb5R1h8VRctsU2JTSnLmLy4qVLwl5abJLitTNzHluPlF74O86U/nBXsSKyf4owULfar49IJcpfB7rqDJ+eYekFMS7aYQ918zVxIoA46UASLvhiL8qQRPCeCmZ/GWArNEjtHsHu1JU6o62COTnX22AjyStcZKLcgXB7hIPF5kD5CzketeKBaBfF1K2t7N8sIcItIol4i2rtyDR8MI+TeKUwgK/MZjRKt9SH6r+Lw4SRwscgwC7GpxL4NqUdTh12vBqysserLyZ1So8Wk2zEsSYPnUMrGIHS2uEm8VqTW+Kp/OR5hPxKI9E28R14mslQe6//GU4CPAjkwTnDWIsQeuydPwjtgnQDetEU2YSvZrt+tbujlvi5tDB2evsSMn5ms4mvwYf7wIbhezubzxAtVV+87iOl1Q1C1digoGfyveJI4tyGfD/lzmZr3pCqzTvT1PeX9m8oWyRLRuvEn+y2LJxWw+T9734h+iPzImaGxdLbfjMw9r87xvMZ6WZvEucZ/YK+QJPlUr3tvDVc9VPT+sHOjq9lSAeKuSX2ROV8ILzhHGNzU4SkSQpeKlYhb1CtCZ57gE1/xH5KgAvBxHi/0ZCCawWYuRf0C8m0BfQaM2wt3PeySJ8d07VAScnUV12fiJHTM6v5f5WvH59RrfnIlZnnMfgWxsdrZiHndowA2wfJFt9ZN64+d1eDXrLdekaWLRF8ZO5Xalhbk5eXhCwXaX4Mj6OY2vkM2eo1wzD4j2mDgnJ+mfGNKLxDbxFJHOhpztTaJHdp7P9cj3jw8TeYwfTiv4XHd9Hj/ryrRMh1mofzl/AUfDCSJrwsvEZ8Vh4h4xD6zJlw2iw1aRL4nV4mjR1rpB/lnidPFUkXcF9exrsUgOELM5WHBA3C+WRP5itZrX5M8UPxb7HNg8wtJlnpPdTn/M5Kj7yOXz3E2ZOZzFvDOyRwqCIep4EQH9HnjBGrbJ8Tn8GSI3nePP5/7SeKDYZ8EfCy3irsTtsrZhXmb+x5iPOPxQhORdsFscLoIRotWZpbNBVnAT9T7lrNbsnR0zOm+IxbpjP0jzamL8GT5IKza4VdlMFnkxarLxJ13sJ/mICBDvddEe4zw7KuV/kQUjRf5ziVo4UVwhAjqV3ADxGnGeCNiPnzNJY5vD0cTXDbDrF/kTlGghWSt4wemutW5hvxkX7rJJi+fVItz74nzx21TIj/0y+TYna/nu3ZBqMGPEjTgJiLc8+b/JrhNLIt29WeTsrRP9HPbSJgJexD90eJX/4d3BGX7IoFE75Q8Yw1Y5dF8lTrUJslsy9Xy98DQCO1JolnEdkc4vpez6C1PODH8T/C5m62zMH0xzRI7HmsJ3OF1Bd9QSdJ8dDRwnOxLLXYMfvTIV8BKjI5lnWC9nbxqw9uciHW9dWy9/jejB8eKxRIOvxOdEe1dY/hs5c0WOwprDHmcWbhDzBEeALLob48WJ6IFQIBQIBUKBUCAUCAVCgVAgFAgFQoFQIBQIBUKBUCAUCAVCgVAgFAgFQoFQIBQIBapR4H/cbrZ18tt4TwAAAABJRU5ErkJggg==);
background-size:40px 28px;
background-repeat:no-repeat;
width:40px;
height:28px;
position:absolute;
margin-left:-40px;
margin-top:6px;
}I can't post enough characters so I'll just include the Data URIs for the other images later.
For multi-product orders
Adding them for per-product shipping was a bit more complicated:
CSS:
tr.shipping ul li{
margin-top:15px;
}
span.timing{
display: contents;
font-size: 14px;
}
.shipping-each dl.variation dd .shipping-time{
margin-left:0px;
}
.shipping-each dl.variation dd label{
padding-left:60px !important;
}
.shipping-each dl.variation dd input[name^=shipping]{
margin-left:-60px;
margin-bottom:-20px;
display:block
}
.shipping-each dl.variation dd label input[name^=shipping]:after{
width:40px;
min-width:40px;
display:inline-block;
position:absolute;
margin-top:-8px;
margin-left:17px;
}Then add the following for each of the carriers to add the images in, and tweak the positioning with the margins as necessary. You can also change the size of the images by changing the background size, width and height values and then adjusting the padding and margin values to compensate:
CSS:
.shipping-each dl.variation dd input[value^="EMS"]:after, .shipping-each dl.variation dd input[value="E_EMS"]:after{
content:"";
background-image:url(add the EMS data URI here);
background-size:40px 28px;
background-repeat:no-repeat;
width:40px;
height:28px;
}
.shipping-each dl.variation dd input[value="DHL"]:after{
content:"";
background-image:url(add the DHL data URI here);
background-size:37px 30px;
background-repeat:no-repeat;
width:37px;
height:30px;
margin-left:19px !important
}As per the DHL example above, use the !important tag if you need to change the margins and it will then override the ones you set earlier.
I'll add the Data URIs for each of the images in comments as they're too long to add here, just change which labels/inputs your targeting and update the background-image URL with the image URIs.
Also, this function will change the free shipping options from showing no price to showing 0.00 (for single product orders, I'm still working on for per-product shipping):
PHP:
add_filter( 'woocommerce_cart_shipping_method_full_label', 'add_0_to_shipping_label', 10, 2 );
function add_0_to_shipping_label( $label, $method ) {
// if shipping rate is 0, concatenate ": $0.00" to the label
if ( ! ( $method->cost > 0 ) ) {
$label .= ': ' . wc_price(0);
}
// return original or edited shipping label
return $label;
}It'll take some fiddling for your theme but if you want to add the images like I did hopefully this will help, and might save you the time of figuring it out that it took me.
Last edited:

