E
Ekaterina Sayapina
Guest
Everyone loves the idea of finding savings and getting massive discounts. We’ve created a new dynamic theme for bargain hunters and it’s all about generating sales. There's never been a better chance to bring your business ideas to life!
Features:
To participate in a beta of the theme, you need to have AliDropship original plugin and free time to test the theme. To get started, please send me a pm with your AliDropship plugin license key and I’ll send you a free license key for the theme. Don’t miss the chance to get this theme for free as a beta tester! Please note that the number of beta testers is limited.
Since this is a beta, please keep in mind that not everything might be perfect yet. But with your help, we can make this theme the best platform for everyone to sell stuff so your store visitors will definitely convert into buyers.
Your feedback and requests are very welcomed and encouraged.
Bargain hunting begins now, stay tuned!
Features:
- Perfect for large inventories. You never know what might catch your visitor’s eye so jump at the chance to offer more products to your prospects.
- Infinite scroll. The theme uses the ‘infinite scroll’ option so online shoppers can explore your inventory without any interruptions. You can decide on the number of products pulled into view in your WP dashboard => Settings => Reading => Blog pages show at most.
- Sticky navigation. Keep your header fixed as you scroll down.
- Live search. Show live search results for items and categories for better shopping experience.
- Homepage and Category page ad banners. Add promo banners to your Homepage and Category pages and link them to any page or product.
- Homepage video. Tell your story by featuring a YouTube video.
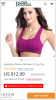
- Discount and 'selling fast' badges. Create additional incentives to motivate your customers to take action.
- Sidebar drawer. All your menus and contact information can be found in a side navigation drawer to keep users focused on your product catalog.
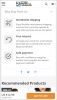
- Single product page banners. In this theme, you can add up to four banners: Urgency, FOMO (Fear Of Missing Out), Items left in stock and Trust banners.
- Related and Recently viewed products. Generate sales by showing more items to your website visitors on Single product page.
- All the themes created for AliDropship original plugin share the same side Shopping cart, Checkout, Customer account, About us and Blog pages.
- To check this GUIDE
- To have a look at our DEMO WEBSITE
To participate in a beta of the theme, you need to have AliDropship original plugin and free time to test the theme. To get started, please send me a pm with your AliDropship plugin license key and I’ll send you a free license key for the theme. Don’t miss the chance to get this theme for free as a beta tester! Please note that the number of beta testers is limited.
Since this is a beta, please keep in mind that not everything might be perfect yet. But with your help, we can make this theme the best platform for everyone to sell stuff so your store visitors will definitely convert into buyers.
Your feedback and requests are very welcomed and encouraged.
Bargain hunting begins now, stay tuned!