You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Hide Rating stars - Davinci Woo theme
- Thread starter Julious
- Start date
omktg
Active Member
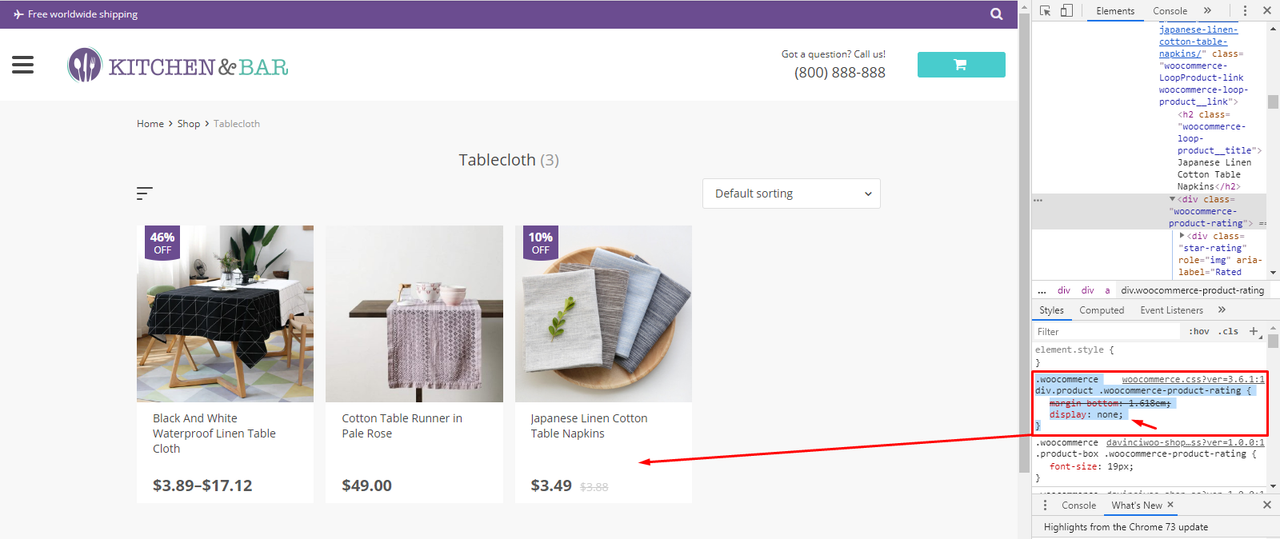
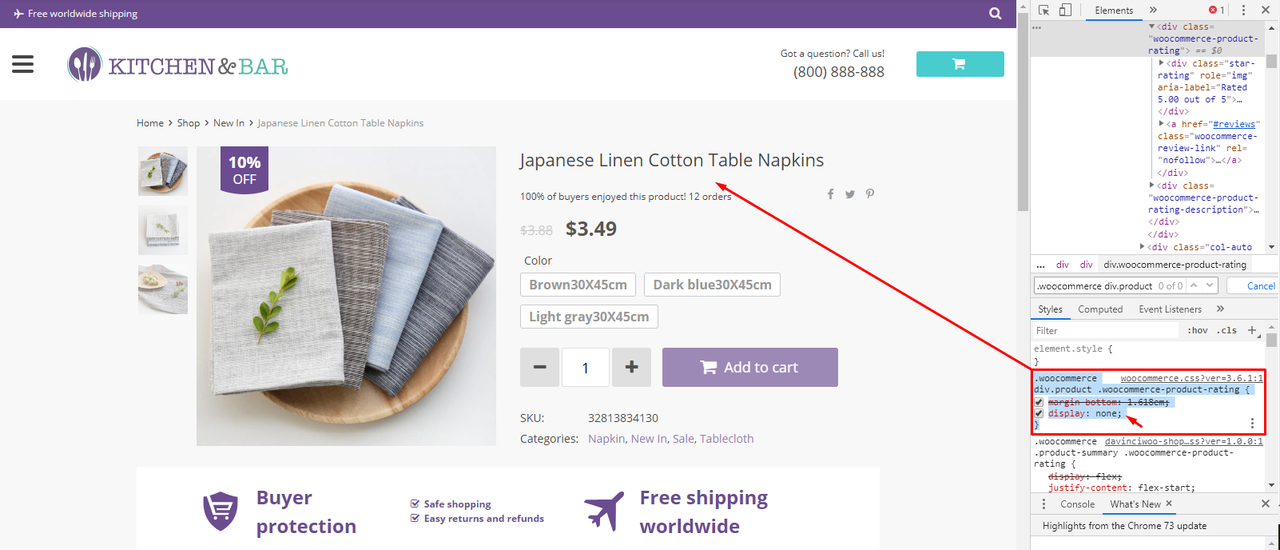
Just inspect the element you want to hide, and add the display:none; property to it. you can test it first using your explorer [Chrome, Firefox, etc]
I did a quick test on the Davinci Woo theme by Alidropship, and here's the CSS you need to add to your site [Not sure if WOO has just a button to hide this stuff]:
/*hide rating stars*/
.woocommerce div.product .woocommerce-product-rating {display: none;}
The text between /**/ is just a CSS comment to let you know what is that CSS doing, just to stay organized.
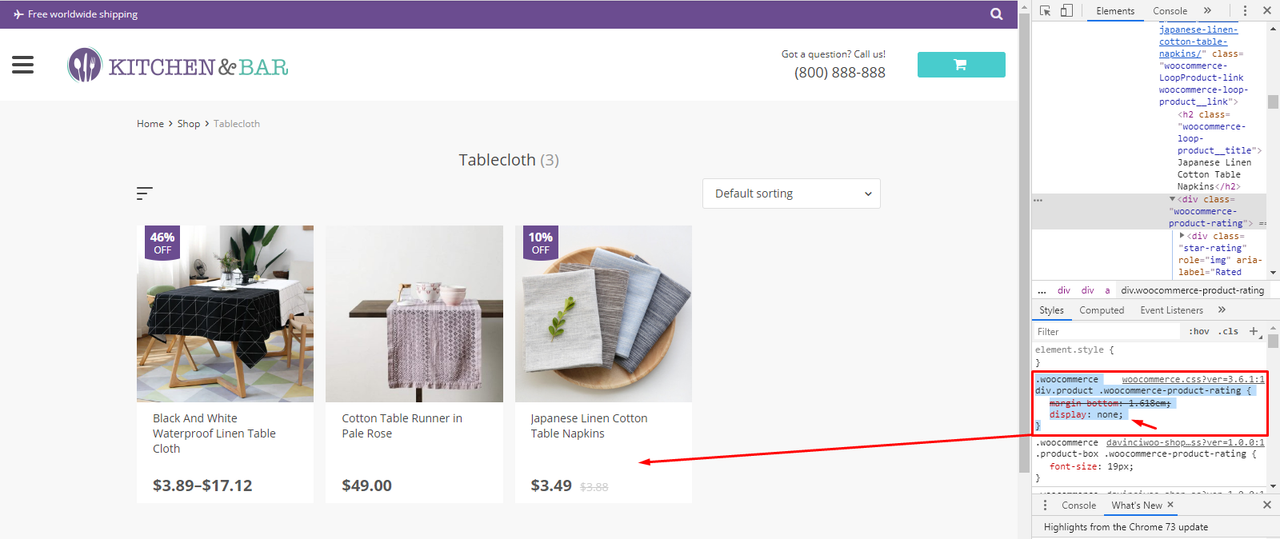
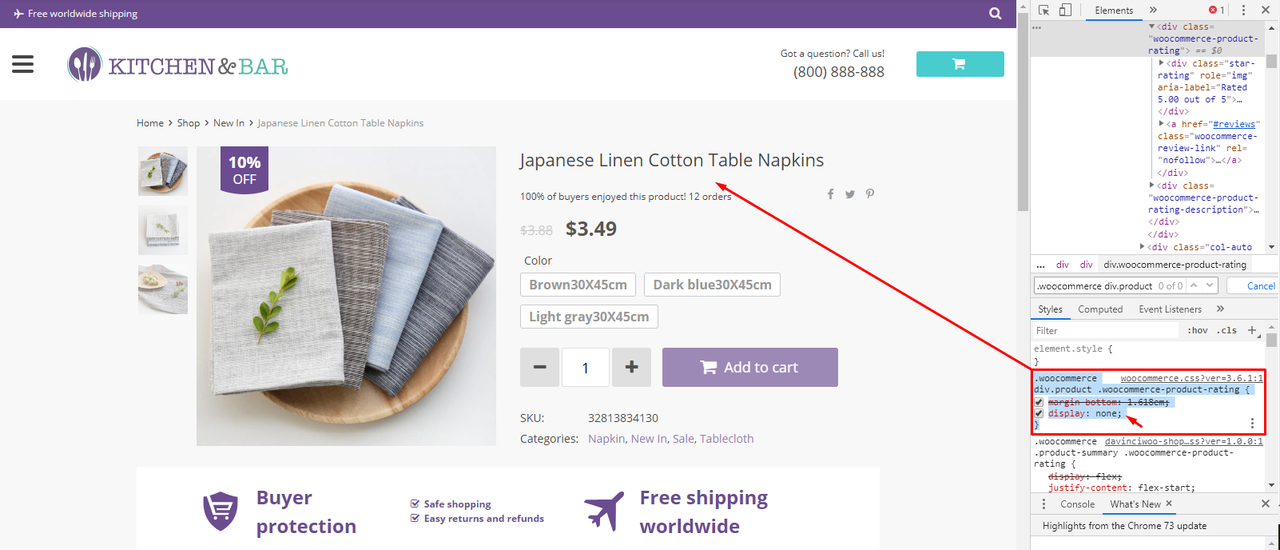
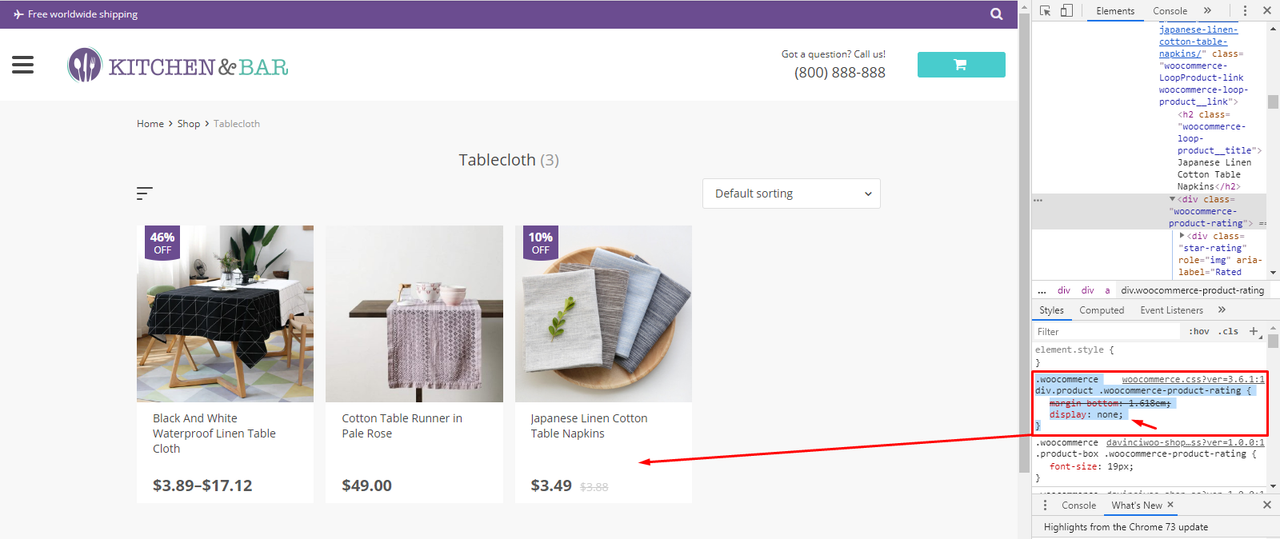
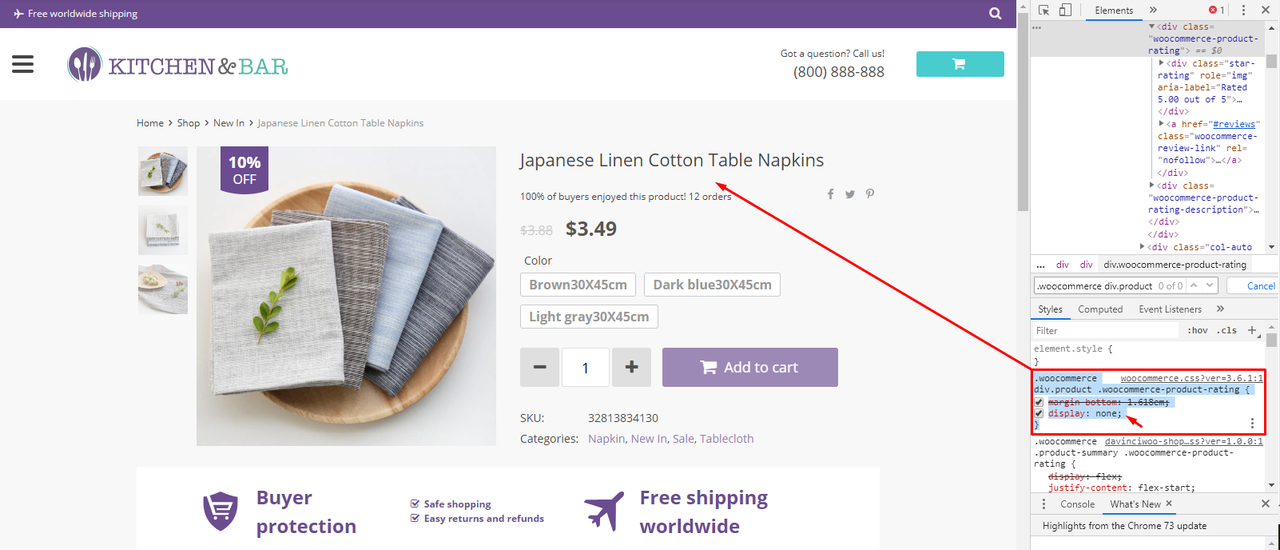
Here are a couple of screenshots on how to find the element CSS rules...


I did a quick test on the Davinci Woo theme by Alidropship, and here's the CSS you need to add to your site [Not sure if WOO has just a button to hide this stuff]:
/*hide rating stars*/
.woocommerce div.product .woocommerce-product-rating {display: none;}
The text between /**/ is just a CSS comment to let you know what is that CSS doing, just to stay organized.
Here are a couple of screenshots on how to find the element CSS rules...


Omry Biton
Member
omktg
Active Member
Nice!
Thank you very much for your efforts and time. Rating stars of the single product page also has been hided. I prefer to have it in my page. Thanks again.Just inspect the element you want to hide, and add the display:none; property to it. you can test it first using your explorer [Chrome, Firefox, etc]
I did a quick test on the Davinci Woo theme by Alidropship, and here's the CSS you need to add to your site [Not sure if WOO has just a button to hide this stuff]:
/*hide rating stars*/
.woocommerce div.product .woocommerce-product-rating {display: none;}
The text between /**/ is just a CSS comment to let you know what is that CSS doing, just to stay organized.
Here are a couple of screenshots on how to find the element CSS rules...


I want to remove the rating star in shop page . This setting will remove it in single product page also.

