You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Hide/Remove Product Page Old Prices in Dali Theme
- Thread starter shonny
- Start date
Mar
Moderator
CSS codes are sometimes tricky. When you right click an element and click Inspect, choose an element in the left and apply the display: none code in the right. If it work, copy the element in the left and add the display: none to it. Take note that CSS class start with a ".", while CSS ID start with a "#".am using below code to hide the old prices but does not seem to work.
Mar
Moderator
You mean it don't work? I'm sorry, it need a hands on. I am using the woo version, Wait for original plugin users help.I did exactly that but it does work. I am using the original Alidropship Plugin not woocommerce.
E
Ekaterina Sayapina
Guest
Hello Shonny,Yes, sorry. I meant it does not work. Thank you. Hope I can get some one to help.
To hide this element, please add this piece of code to Customization => Head => CSS style:
.js-box-save {
display:none;
}
E
Ekaterina Sayapina
Guest
The best way to remove the old price from your Single product page is to manage your pricing settings instead of hiding it with code.Thank you. It works on removing on the checkout page. What about hiding/removing the old prices on the product page.
You can either set 0 as your Price or set the same price for both Price and Sale price.

If you still want to hide this price with the help of CSS, please add this piece of code to Customization => Head:
.single_splitR .oldprice {
display: none;
}
Mar
Moderator
Adding CSS code will apply to all products, removing the old price from your Single product page, you will have to edit price of every product.The best way to remove the old price from your Single product page is to manage your pricing settings instead of hiding it with code.
You can either set 0 as your Price or set the same price for both Price and Sale price.
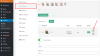
Was with this problem friend and it is simple to solve. You go to the price formula, press the 3 dashes, activate the discount and put 0 and save. Then you do the price update. With that there is no discount and the word "You Save" at checkout also disables it.I would like to hide/remove the old prices in dali theme as well as the line showing "you save.... on the checkout page. (see attached images) . I am using below code to hide the old prices but does not seem to work.
.wrap-meta .oldprice {
display: none;
}View attachment 11870View attachment 11871
https://alidropship.com/wp-content/uploads/2018/01/Pricing-‹-Demo-—-WordPress-Google-Chrome-2018-04-06-13.28.58.png
https://alidropship.com/wp-content/uploads/2018/01/Pricing-‹-Demo-—-WordPress-Google-Chrome-2018-04-06-14.01.39.png
chris37
Well-Known Member
.single_splitR .oldprice {
display: none;
}
The above code did not work on my website and I couldn't manage to change prices in variation as whatever I am selling has a lot of them. I am still stuck with the old prices
If you still want to go with CSS use the below for the product page !
.wrap-meta .oldprice {
display: none;
}
Us for you checkout page @Ekaterina Sayapina already give you the code you need.
But in my opinion @alexja33 give the must clean any easiest solution for your problem.
Was with this problem friend and it is simple to solve. You go to the price formula, press the 3 dashes, activate the discount and put 0 and save. Then you do the price update. With that there is no discount and the word "You Save" at checkout also disables it.
https://alidropship.com/wp-content/uploads/2018/01/Pricing-‹-Demo-—-WordPress-Google-Chrome-2018-04-06-13.28.58.png
https://alidropship.com/wp-content/uploads/2018/01/Pricing-‹-Demo-—-WordPress-Google-Chrome-2018-04-06-14.01.39.png
Thank you so much. Worked like charm. I appreciate your time.
If you still want to go with CSS use the below for the product page !
.wrap-meta .oldprice {
display: none;
}
Us for you checkout page @Ekaterina Sayapina already give you the code you need.
But in my opinion @alexja33 give the must clean any easiest solution for your problem.
The coding one did not work. What worked was the second option from Alexja33. Thanks.
