dropseller
New Member
Dear Support,
I like to know how to modify Colors manually if we change the template Color.
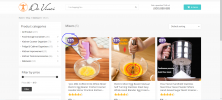
The Template color is the same as: class="onsale" and Top banner ...etc.
And when i try the change the Template to White:
I have this result for: Menu-Slide(Hover-Color) & i didn't find to change Onsale Backgroud. I can change the text color:
.onsale {
color: #111;
}
Do you know how to modify the Backgroud.
Thanks.
I like to know how to modify Colors manually if we change the template Color.
The Template color is the same as: class="onsale" and Top banner ...etc.
And when i try the change the Template to White:
I have this result for: Menu-Slide(Hover-Color) & i didn't find to change Onsale Backgroud. I can change the text color:
.onsale {
color: #111;
}
Do you know how to modify the Backgroud.
Thanks.